O staff do tumblr anunciou lançamento do botão share do tumblr. Esse botão tem a mesma função dos botões do facebook e do twitter.
A diferença do botão do tumblr para o das outras redes sociais é que nele o dono do site decide como que o seu conteúdo será exibido no tumblr, se vai ser em forma de citação, video, foto ou apenas o link.
Para adicionar o botão no seu site basta ir nesse link http://www.tumblr.com/docs/en/share_button e seguir os passos do tutorial.
sexta-feira, 10 de junho de 2011
Chatlr - O Chat para usuários do Tumblr
Um usuário do tumblr criou o Chatlr, http://chatlr.com/. Que é nada mais nada menos que um chat onde só podem entrar pessoas que possuem uma conta no tumblr. O site tem salas de alguns países, inclusive do Brasil, ele também permite que você crie uma nova sala a qualquer momento.
Player do Youtube Colorido
1º Passo) Copiar o código abaixo
<embed src="http://www.youtube-nocookie.com/v/qoeSoJ7BST4?fs=1&color1=0xffffff&color2=0xffffffrel=0&autoplay=1" type="application/x-shockwave-flash" allowscriptaccess="always" allowfullscreen="true" width="300" height="25">
2º Passo) Editar o código
NOTA: Muito cuidado ao mudar o código, qualquer alteração errada pode fazer com que o código não funcione
No lugar de qoeSoJ7BST4, você vai colocar a parte final do link do youtube. Essa que esta destacada no imagem abaixo.
No lugar de ffffff você vai colocar o código da cor que você quer na borda. E no lugar de ffffff você vai colocar o código da cor do player.Para ver o código das cores entre nesse site
http://www.mxstudio.com.br/Conteudos/Dreamweaver/Cores.htm
Nota: o código é sem o #
O código acima faz com que a música toque automaticamente, caso não queira isso, tire essa parte do código &autoplay=1
3º Passo) Definir o tamanho do player
Caso queira o player grande, como esse da imagem abaixo, deixe o código como esta
Se quiser o player igual a esse aqui de baixo, mude o 300 por 200.
Agora se quiser o player pequeno, mude o 300 por 60.
4º Passo) Depois de mudar tudo no seu código, copie ele vá em Customize >> Info e cole o código na descrição.
NOTA: Não da para ver o player na parte de Customização do tumblr. Tem que salvar e ver na sua página como ficou
5º Passo) Comentar aqui se deu certo
Como colocar seus créditos no tumblr
Você já viu textos no tumblr que no final tem (nome do tumblr) mostrando quem escreveu o texto e linkando para o tumblr da pessoa? Aprenda a fazer isso com o seus textos. Exemplo:
Dicas, truques e tutoriais para a utilização e customização do seu Tumblr. (DicasTumblr)
1º Passo) Escolha uma das opções de post. (Texto, Imagem etc.)
Dicas, truques e tutoriais para a utilização e customização do seu Tumblr. (DicasTumblr)
1º Passo) Escolha uma das opções de post. (Texto, Imagem etc.)
2º Passo) Selecione a palavra que você quer, no caso do nosso exemplo DicasTumblr.
3º Passo) Aperte o B (1), para a palavra ficar em negrito, depois aperte a imagem da corrente (2) para colocar o link.
4º Passo) Depois de apertar na corrente irá abrir uma janela, coloque o link do seu tumblr e aperte Insert.
5º Passo) Comentar aqui se deu certo
Passarinho do twitter voando na página
Aprenda a colocar um passarinho do twitter voando na página do seu tumblr.
Na página desse post você pode ver melhor como que funciona esse passarinho.
1º Passo) Copiar o código abaixo
<script src="http://oloblogger.googlecode.com/files/tripleflap.js" type="text/javascript"></script> <br /> <script type="text/javascript"> var birdSprite='http://oloblogger.googlecode.com/files/birdsprite.png'; var targetElems=new Array('img','hr','table','td','div','input','textarea','button','select','ul','ol','li','h1','h2','h3','h4','p','code','object','a','b','strong','span'); var twitterAccount = 'http://twitter.com/nome_twitter'; var twitterThisText =''; tripleflapInit(); </script><br /> <br /> <br /> <br />
2º Passo) Editar o código, no lugar de nome_twitter coloque o seu twitter. No caso aqui do blog nós colocamos dicastumblr.
Cuidado para não apagar as aspas quando for mudar o nome do twitter.
3º Passo) Abra o Tumblr >> Customize >> Custom HTML >> Procure por </body>e cole o código que você copiou imediatamente acima disso. Aperte Update Preview e veja se esta tudo certo com o seu tumblr. O passarinho não irá aparecer na página de Customização do tumblr, portanto se estiver tudo certo salve e entre na página do seu tumblr e veja se o passarinho apareceu.
4º Passo) Comentar aqui se deu certo.
Na página desse post você pode ver melhor como que funciona esse passarinho.
1º Passo) Copiar o código abaixo
<script src="http://oloblogger.googlecode.com/files/tripleflap.js" type="text/javascript"></script> <br /> <script type="text/javascript"> var birdSprite='http://oloblogger.googlecode.com/files/birdsprite.png'; var targetElems=new Array('img','hr','table','td','div','input','textarea','button','select','ul','ol','li','h1','h2','h3','h4','p','code','object','a','b','strong','span'); var twitterAccount = 'http://twitter.com/nome_twitter'; var twitterThisText =''; tripleflapInit(); </script><br /> <br /> <br /> <br />
2º Passo) Editar o código, no lugar de nome_twitter coloque o seu twitter. No caso aqui do blog nós colocamos dicastumblr.
Cuidado para não apagar as aspas quando for mudar o nome do twitter.
3º Passo) Abra o Tumblr >> Customize >> Custom HTML >> Procure por </body>e cole o código que você copiou imediatamente acima disso. Aperte Update Preview e veja se esta tudo certo com o seu tumblr. O passarinho não irá aparecer na página de Customização do tumblr, portanto se estiver tudo certo salve e entre na página do seu tumblr e veja se o passarinho apareceu.
4º Passo) Comentar aqui se deu certo.
Como adicionar mais músicas ao SCM Music Player
Aprenda a adicionar e apagar músicas do seu SCM Music Player.
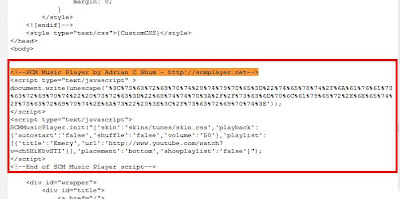
2º Passo) Você deve achar algo parecido com a imagem abaixo. Clique nela para ver melhor.
3º Passo) Copie todo o código que estiver entre
<!--SCM Music Player by Adrian C Shum - http://scmplayer.net-->
e
<!--End of SCM Music Player script-->
4º Passo) Vá no site http://scmplayer.net/ e aperte Import Profile
6º Passo) Irá aparecer várias modelos de player em cores diferentes, escolha o modelo que você quer.
7º Passo) Aperte Edit Playlist
9º Passo) Aperte Configure Settings e configure o seu player
10º Passo) Depois de configurar o seu player é só apertar DONE.
11º Passo) Copie o código que aparecer, vá no Tumblr >> Customize >> Custom HTML >> cole o código imediatamente depois do <body> , para achar o <body> use Ctrl F
NOTA: O player não irá aparecer na página de Customização do Tumblr, para ver como ficou, salve e vá direto na sua página.
1º Passo) Entre no Tumblr >> Customize >> Custom HTML, procure por
<!--SCM Music Player by Adrian C Shum - http://scmplayer.net-->
2º Passo) Você deve achar algo parecido com a imagem abaixo. Clique nela para ver melhor.
3º Passo) Copie todo o código que estiver entre
<!--SCM Music Player by Adrian C Shum - http://scmplayer.net-->
e
<!--End of SCM Music Player script-->
4º Passo) Vá no site http://scmplayer.net/ e aperte Import Profile
5º Passo) Cole o código que você copiou no box em branco que apareceu. E aperte Ok.
7º Passo) Aperte Edit Playlist
8º Passo) As músicas já existentes no seu player irão aparecer aqui, caso queira excluir alguma delas é só apertar o X do lado do link do youtube. Para adicionar mais músicas é só apertar Add More Songs.
10º Passo) Depois de configurar o seu player é só apertar DONE.
11º Passo) Copie o código que aparecer, vá no Tumblr >> Customize >> Custom HTML >> cole o código imediatamente depois do <body> , para achar o <body> use Ctrl F
NOTA: O player não irá aparecer na página de Customização do Tumblr, para ver como ficou, salve e vá direto na sua página.
12º Passo) Comentar aqui se deu certo
Cursores para Tumblr
Aprenda a colocar um dos 5 cursores abaixo no seu tumblr:
1º Passo) Copiar o código do cursor que você quer
<div align="center" style="z-index:9;visibility:visible;"><a href="http://www.totallyfreecursors.com/" target="_blank" class="tfc"><img src="http://downloads.totallyfreecursors.com/public/CursorsLogo88-31.gif" border="0" width="88" height="31" alt="Free Patrick MySpace Cursors at www.totallyfreecursors.com" /></a></div><style>HTML,BODY{cursor: url("http://downloads.totallyfreecursors.com/cursor_files/patrick.cur"), url("http://downloads.totallyfreecursors.com/thumbnails/patrick.gif"), auto;}</style>
<div align="center" style="z-index:9;visibility:visible;"><a href="http://www.totallyfreecursors.com/" target="_blank" class="tfc"><img src="http://downloads.totallyfreecursors.com/public/CursorsLogo88-31.gif" border="0" width="88" height="31" alt="Free Cup Cake Pink MySpace Cursors at www.totallyfreecursors.com" /></a></div><style>HTML,BODY{cursor: url("http://downloads.totallyfreecursors.com/cursor_files/cupcakepink.ani"), url("http://downloads.totallyfreecursors.com/thumbnails/cupcakepink.gif"), auto;}</style>
<style type="text/css">body, a, a:hover {cursor: url(http://cur.cursors-4u.net/symbols/sym-2/sym170.cur), progress;}</style><a href="http://www.cursors-4u.com/cursor/2008/11/08/baby-blue-star.html" target="_blank" title="Baby Blue Star"></a>
<style type="text/css">body, a, a:hover {cursor: url(http://cur.cursors-4u.net/smilies/smi-1/smi52.cur), progress;}</style><a href="http://www.cursors-4u.com/cursor/2008/10/26/smi52.html" target="_blank" title="Flyff Cool Smiley"></a>
<style>body {cursor:url(http://ego-box.com/cursors/82.ico), url(http://i214.photobucket.com/albums/cc105/24168/egobox/vf/yours/cursors/82.gif), auto;} </style>
<a href="http://ego-box.com" target=_blank><div style="height: 50px; width: 50px; position: absolute; top: 0px; left: 0px;"> </div></a>
<a href="http://ego-box.com" target=_blank><div style="height: 50px; width: 50px; position: absolute; top: 0px; left: 0px;"> </div></a>
2º Passo) Vá no tumblr >> Customize >> Theme >> Custom HTML >> procure por </html> cole o código do cursor imediatamente acima disso. Aperte Update Preview e veja se o cursor aparece, se ele aparecer salve, caso ele não apareça, cancele.
3º Passo) Comentar aqui se deu certo
Fontes:
Assinar:
Postagens (Atom)